Así es la estructura de una one page que convierte (con ejemplos ✅)

Así es la estructura de una one page que convierte (con ejemplos ✅)
Todos hemos oído o leído que la atención del usuario es cada vez más escasa. Las webs de una sola página o one pages atajan a la perfección este problema porque son simples y directas.
La clave está en que la estructura de una one page está pensada para convertir, y esto hace que retengan mejor a los visitantes.
Pero, ¿cómo se construye una one page de estas características? En este artículo, te descubrimos los elementos esenciales de este tipo de sitios web de la mano de nuestro diseñador web.
Además, te contaremos los escenarios ideales para usar este tipo de disposición web, para que puedas comprobar si es o no adecuada para ti.
¿Listo para impulsar tus conversiones? Sigue leyendo y aprende a diseñar una one page que destaque.
¿Cómo es y qué contiene una web one page?
Una web one page, también conocida como página one page o sitio web de una sola página, es un formato de diseño web que concentra todo el contenido en una única página.
A diferencia de los sitios web tradicionales con múltiples páginas, aquí la información se presenta de forma secuencial y el usuario se desplaza verticalmente para acceder a los diferentes apartados.
Es importante no confundir una one page con una landing page:
- Las landing pages se centran en una acción específica y suelen ser parte de una campaña temporal
- Las one pages funcionan como sitios web completos, presentando toda la información relevante de una empresa o proyecto.
Por lo tanto, los website one page son ideales para negocios que buscan presentar su propuesta de valor de forma concisa y directa.
Esta capacidad para mantener al usuario enfocado en un mensaje claro y una llamada a la acción específica hace que estas webs de una sola página tengan altas tasas de conversión; entre el 2% y el 5%.
Casi al final de este artículo veremos algunos casos en los que esté tipo de webs son especialmente efectivas.
Ahora, en el siguiente apartado, te explicamos en detalle cómo estructurar tu one page para maximizar estas conversiones.
La estructura ideal de una one page para que convierta
Como diseñador web, he comprobado que la estructura de una one page influye en su efectividad para lograr conversiones.
Veamos los elementos clave que debes incluir en su disposición para crear una web one page que realmente funcione:
1. Menú de navegación claro
Un menú de navegación simple y fácil de usar es esencial en cualquier sitio web, pero cobra especial importancia en una one page.
El menú fijo o «sticky» es el más útil en este tipo de webs, porque permanece visible mientras el usuario se desplaza por la página y esto facilita el acceso rápido a cualquier sección en todo momento.
Lo hemos implementado en varios proyectos, como en la web de Jordi Serra Llobet, psico dermatólogo con clínica de psicodermatología en Barcelona, quien nos pidió una página web one page para anunciar sus servicios.

Solemos limitar las opciones del menú a entre 5 y 7 elementos clave. Más allá de este número, el menú puede abrumar y producir el rebote del usuario.
2. Encabezado impactante
El encabezado es el responsable de causar una primera impresión que consiga que el usuario permanezca en la página.
Aquí es donde debes presentar tu Propuesta de Valor Única o Unique Selling Proposal (USP), de sus siglas en inglés. ¿Cómo lograrlo? Mediante un título principal que capte la esencia de tu oferta y sea fácil de leer.

Los subtítulos son igualmente importantes para complementar y reforzar el mensaje principal.
En el caso anterior, decidimos añadir la frase “descubrimos los vínculos entre las vivencias personales y las dermatosis”. Por último, el CTA (Call to Action) en el encabezado debe ser claro, destacado y alineado con el objetivo de la página.
Idealmente, debe cumplir con estas 3 características:
- Texto conciso y orientado a la acción: «Obtén tu presupuesto gratis»
- Diseño que contraste con el fondo para destacar
- Ubicación prominente, normalmente centrado y debajo del mensaje principal
El botón que se suele añadir al encabezado de la one page debe cumplir con estas características. Sin embargo, en el ejemplo que te mostramos, decidimos conjuntamente con el cliente no mostrar el botón, porque aquí era más importante definir de forma concisa y clara qué es la psicodermatología.
3. Imagen o vídeo principal realista
Cuánto más visual es la primera impresión, mejor se capta la atención del usuario; para ello, lo ideal es incluir una imagen o un vídeo justo al principio del sitio web.
Nosotros siempre aconsejamos a nuestros clientes usar contenido visual que muestre su producto o servicio en contextos reales, porque así es más coherente con la marca y el mensaje.
Además, recomendamos que los colores, el estilo y el tono se alineen con la identidad visual de la empresa, porque refuerza la confianza y la profesionalidad.
Por ejemplo, en la web one page que diseñamos para Jordi Serra incluimos una imagen principal potente en la que el médico aparece en una postura relajada, de escucha, mostrando a sus lectores cómo se sentirán cuando estén visitándose con él en su consulta:

4. Puntos de dolor de tu cliente potencial
Una sección que da respuesta a los problemas de tu cliente potencial crea conexión y le ayuda a identificar los problemas que tu producto o servicio resolverá.
Para hacerlo de forma impactante, usa preguntas retóricas o afirmaciones que enfaticen el punto de dolor concreto.
Por ejemplo, para una app de gestión del tiempo, podrías preguntar: «¿Sientes que nunca tienes suficientes horas en el día?» o afirmar: «La falta de organización está saboteando tu productividad».
A nivel de diseño, presenta estos puntos en forma de lista de 3-5 ítems reforzados con iconos que los representen (esto aumenta la retención del mensaje).

5. Tu producto o tu servicio, la solución
Tras exponer los problemas, es momento de presentar tu producto o servicio como la solución ideal.
Debes enfocarte en describir cómo tu oferta resuelve los puntos de dolor mencionados anteriormente. Para ello, en el copy prioriza los beneficios sobre las características.
Por ejemplo, en lugar de decir «Nuestra app tiene un calendario integrado», di «Optimiza tu día con un solo vistazo y ahorra hasta 2 horas diarias».
Además, haz más tangible ese beneficio incluyendo imágenes o gráficos que muestren tu producto o servicio en acción.
¡Ah! Y no olvides incluir un CTA en esta sección; si has conseguido despertar el interés del usuario, las posibilidades de convertirlo en cliente son muy altas.
Descubre cómo potenciamos la comunicación digital de una consulta de psicodermatología en Barcelona
6. Prueba social: opiniones y casos de éxito
La prueba social elimina barreras de compra y aumenta la credibilidad de tu negocio. Puedes trabajarla de distintas formas:
- Añadiendo testimonios que mencionen beneficios concretos. Por ejemplo: «Gracias a esta app he aumentado mi productividad y ahora tengo tiempo para mi familia».
- Mencionando estadísticas. Por ejemplo: «El 95% de nuestros clientes reportan un aumento en su productividad en las primeras dos semanas».
- Incluyendo logos de clientes o partners reconocidos.
- Enlazando con casos de éxito.
Un buen ejemplo del valor de la prueba social lo encontramos en los testimoniales que incluimos en la web de otro cliente: Residencia Mensa: una residencia de personas mayores en Cervelló (Barcelona)

Si es posible, incluye videos testimoniales breves. Según una encuesta realizada por Trustmary, el 77% de las personas que han visto un video testimonial sobre un producto o servicio afirman que les ha motivado a realizar una compra.
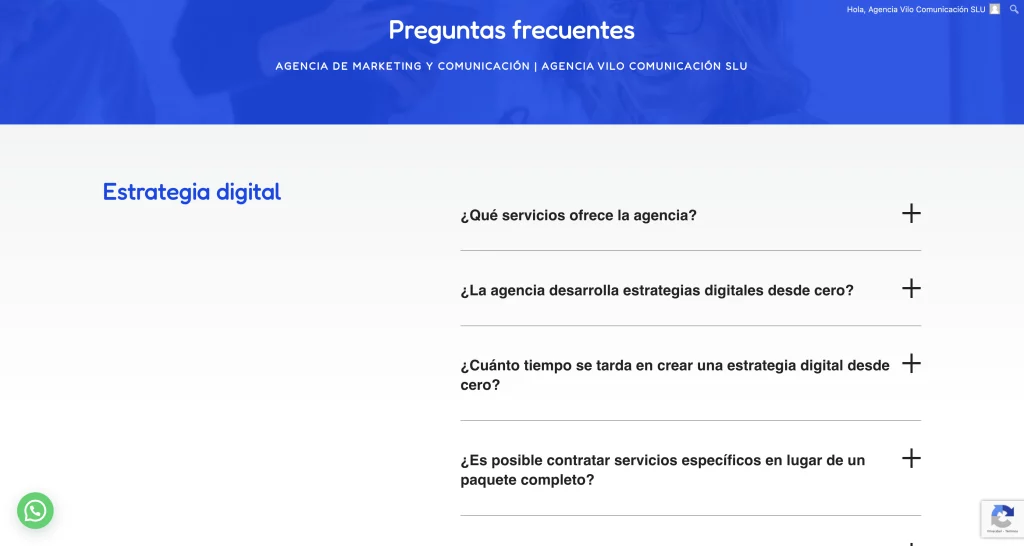
7. Sección de preguntas frecuentes
Esta sección hace frente a las dudas que pueda tener el usuario y que le impiden convertir.
Analiza las consultas que recibes regularmente de tus clientes potenciales y respóndelas. También puedes usar herramientas de SEO para ver qué preguntas busca la gente sobre tu tipo de producto o servicio.
Para el diseño, te sugiero usar un formato de acordeón para que la página se mantenga organizada y los usuarios puedan ver todas las preguntas de un vistazo. Si les interesa leer alguna, tan solo tendrán que expandirla.
Y, a nivel de copy, evita la jerga técnica y usa un lenguaje que cualquiera pueda entender. Por ejemplo, en lugar de decir «Nuestra app utiliza algoritmos de IA para optimizar la gestión del tiempo», di «Nuestra app aprende de tus hábitos para ayudarte a organizar mejor tu día».

8. Formulario de contacto simple
Imprescindible para que puedan contactarte. En una web de una sola página, el formulario de contacto debe ser simple y directo.
En la mayoría de los casos, es suficiente con solicitar nombre, email y un breve mensaje. Su ubicación también es importante: nosotros hemos experimentado con diferentes posiciones y ubicarlo al final de la página suele ser lo más efectivo.
Esto se debe a que el usuario ya ha visto toda la información relevante y está plenamente convencido.
Importante: no descuides el texto del botón de envío. En lugar de un simple «Enviar», prueba con algo que se alinee con la acción deseada. En el caso de una app, podría ser «Comienza tu prueba gratuita» u «Obtén tu consulta personalizada».

Todo esto es lo que formaría parte de la estructura básica de una web one page. Puedes, y debes, adaptarla según la naturaleza de tu negocio.
Además, intenta mantener siempre un diseño minimalista que no distraiga del mensaje principal, y asegúrate de que todos los elementos se vean y funcionen perfectamente en teléfonos móviles.
Por último, el trabajo no acaba aquí: experimenta con diferentes versiones de tu one page (distintos CTA, imágenes o copys) para optimizar continuamente su rendimiento y hallar la versión que mejor convierta.
¿Cuándo debes crear un sitio web de una sola página para tu negocio?
La estructura de una one page es ideal en ciertos escenarios:
- Tipología de negocio: las webs one page son perfectas para startups que necesitan presentar su concepto de forma concisa, para autónomos o freelancers que las utilizan de portfolio o para pequeñas empresas con una oferta de servicios sencilla.
- Objetivo del sitio: son ideales cuando el objetivo principal es lanzar un nuevo producto o servicio o generar leads para un servicio específico.
- Complejidad del contenido: sin duda, opta por una one page si tu oferta se puede explicar de forma simple y directa y no necesitas múltiples categorías de productos. Tienes que poder presentar toda la información relevante en una narrativa lineal.
- Alcance geográfico: las one page funcionan bien para negocios locales (por ejemplo, como acción de marketing para clínicas dentales) que se dirigen a una audiencia específica, pero también para empresas nacionales con una propuesta de valor única trabajada y diferenciada.
Ahora bien: si tu negocio tiene un alcance internacional o planeas expandirte a otros mercados, puede que necesites una estrategia web más elaborada.
En este caso… 👇
Te recomendamos leer:
Las 6 ventajas de las páginas web en varios idiomas, según nuestra experiencia
Descubrirás cómo una web multilingüe puede impulsar tu presencia global y mejorar la conexión con audiencias internacionales.
Si has llegado hasta aquí, ahora ya sabes que en la estructura de tu one page cada elemento debe trabajar en armonía para guiar al visitante hacia la acción.
Pero cada negocio es único y tu web one page puede requerir adaptaciones específicas según tu sector, audiencias y objetivos particulares.
Para obtener los mejores resultados, te recomendamos contar con la experiencia de profesionales en diseño web.
En nuestra agencia, ofrecemos un servicio especializado de diseño y creación web, en el que creamos one pages que no solo se ven bien, sino que también convierten visitantes en clientes leales.
Habla con nosotros para obtener un asesoramiento personalizado sin compromiso, ¡estamos aquí para ayudarte!
Compartir
Suscríbete a nuestra newsletter
Te recomendamos
Categorías
Entradas recientes
- Escrito por Daniel H. Devia Beltran

